不要再问睿睿:数据可视化大屏怎么做啦!
没学过任何编程代码怎么办,能做吗?根本不是问题!
数据可视化大屏是一种将数据以图表、图形、动画等形式展示在大屏幕上的技术。它可以用于各种场景,如控制中心、监控室、会议室等,以直观、清晰的方式展示大量的数据信息,帮助人们更好地理解和分析数据。利用无代码分析域功能,通过丰富的图表组件、下拉框组件构建多元可视化的大屏,并支持灵活的交互,可配置的样式能力。
特点:
1.图表交互丰富,包括: 数据过滤、切换、联动、下钻
2.外部交互灵活,通过变量传参实现与列表页的数据交互和过滤
3.弹窗样式可调,支持弹窗交互而且样式可自定义调节
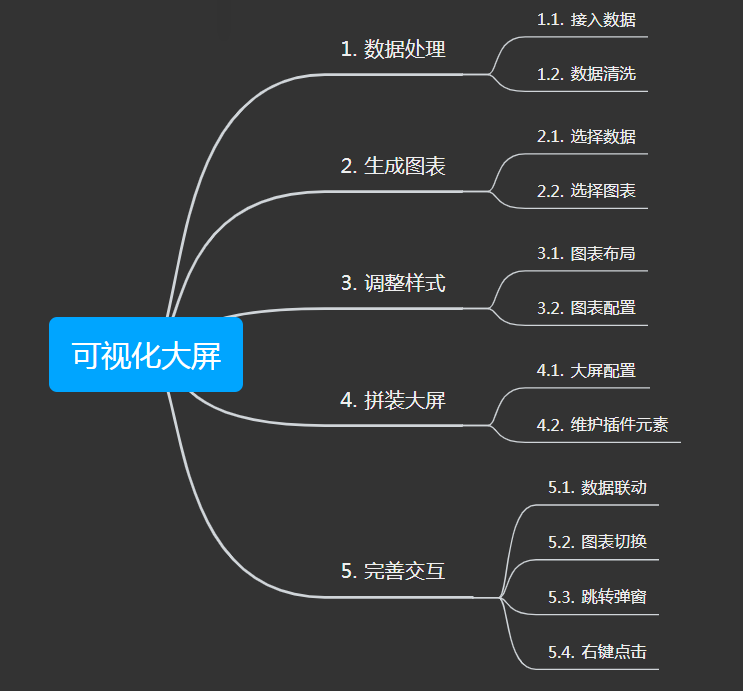
我们首先基于数据大屏三要素【样式/数据/交互】进行分析拆解:
明确数据大屏的尺寸、整体风格、配色以及布局:
(3)布局以左中右布局为主,左右两侧除指标卡数据展示外,还有其他类型的图表:折线、环形图、柱状图等;中间主要以指标卡为主,展示了大量数据的信息以及同比的变化情况。最终效果如下图所示:

(3)有原始数据,有目标数据,这样就可以得到数据处理的逻辑;
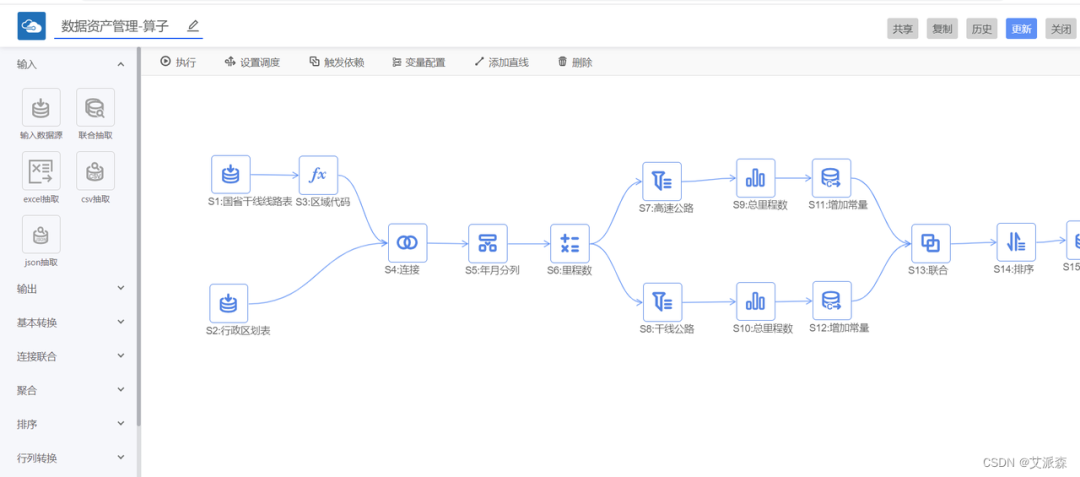
项目具体实现步骤如下图所示:

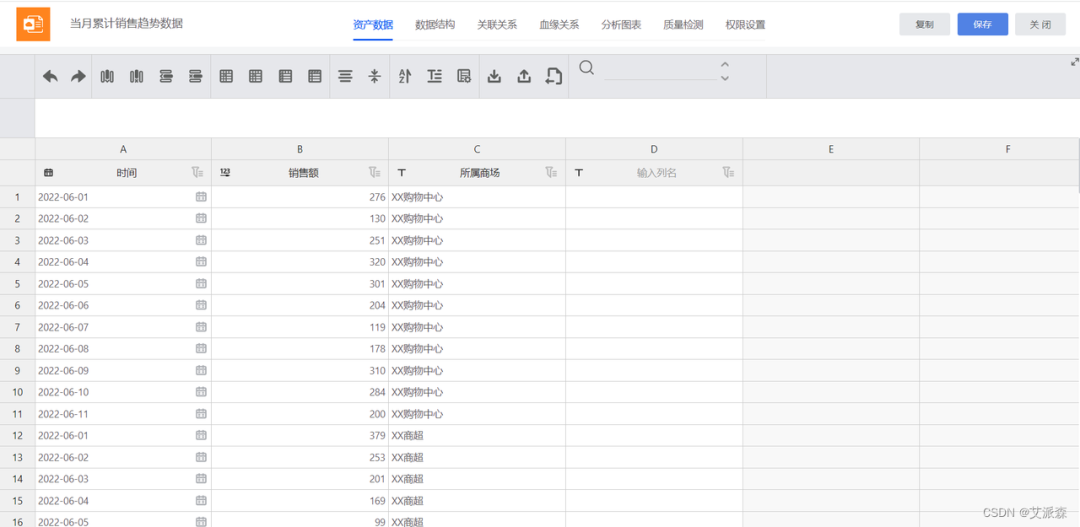
(1)首先进行原始数据的接入,连接数据源、数据图书馆,将数据资产化处理;
(2)基于数据处理的逻辑,对原始数据进行数据处理,在处理之前,先判断处理的途径:交换机能支持复杂的数据处理;数据分析仪可以进行简单的数据处理但是能够快速实现,无需交换机执行;

(3)得到目标数据

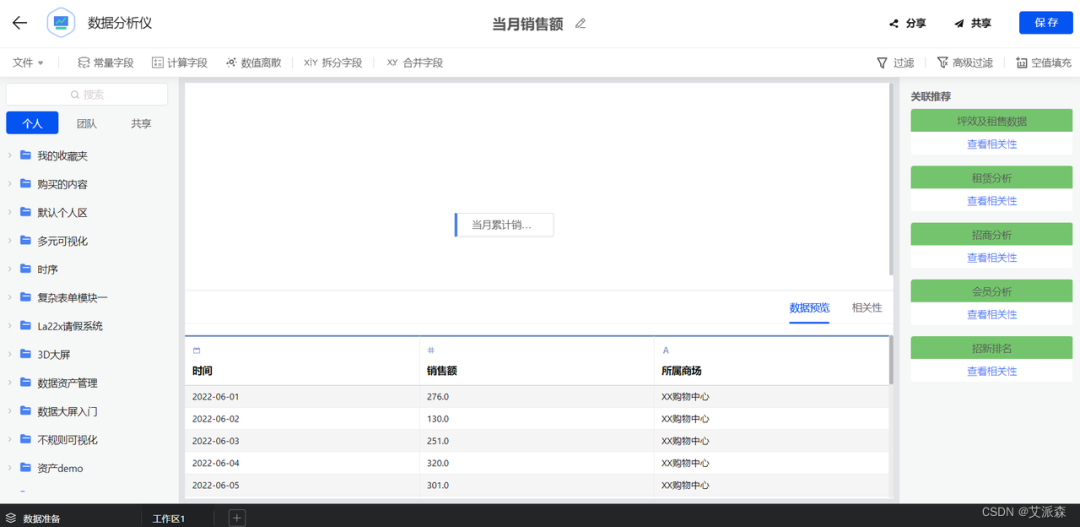
(1)在数据准备中选择已经处理完成的结果数据,或者选择可以直接在分析仪处理的数据;

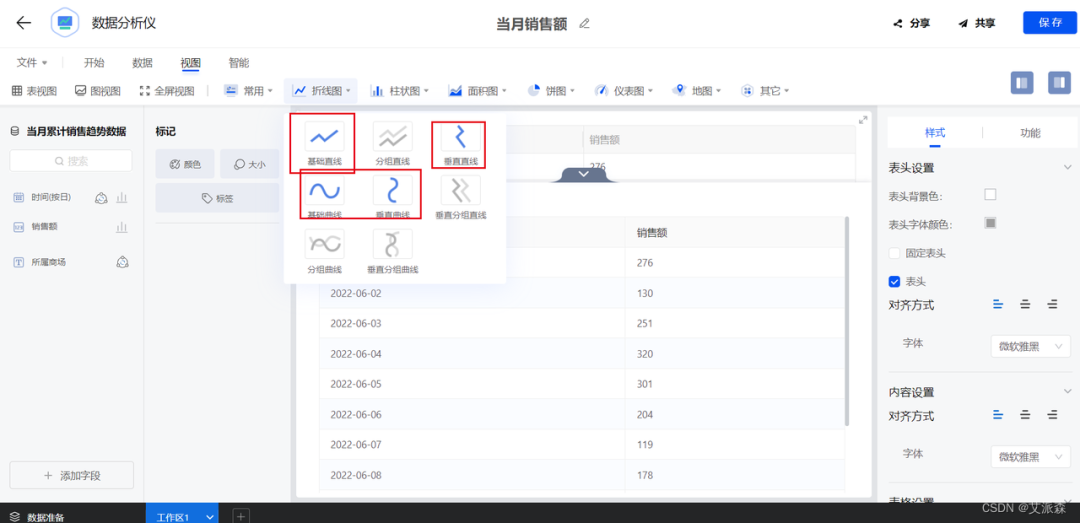
(2)在工作区中,根据图表的数据要求,拖拽对应的字段,平台会智能推荐支持的图表类型,帮助纠错;

(3)得到目标图表

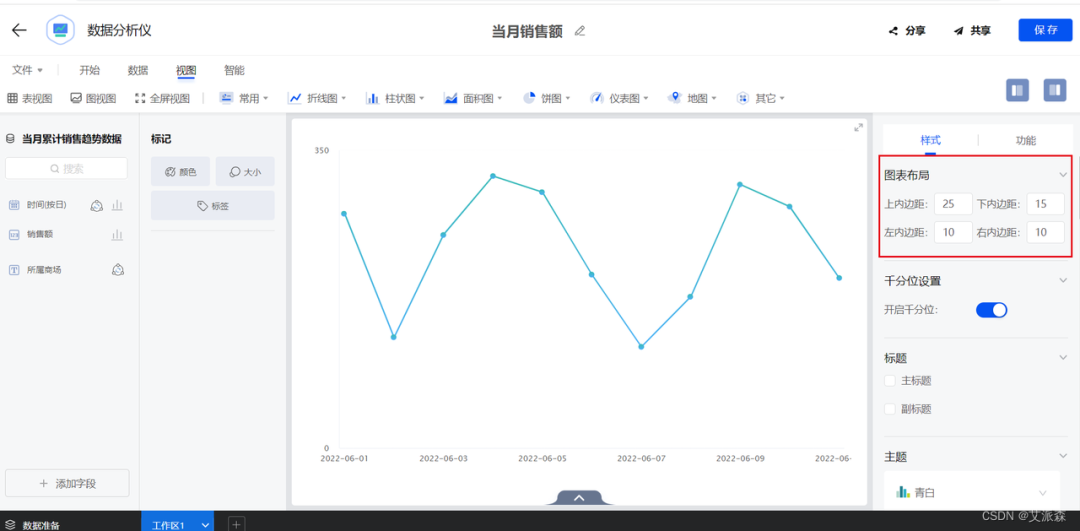
(1)调整图表本身的布局,让全部元素都能在最优的位置展示;

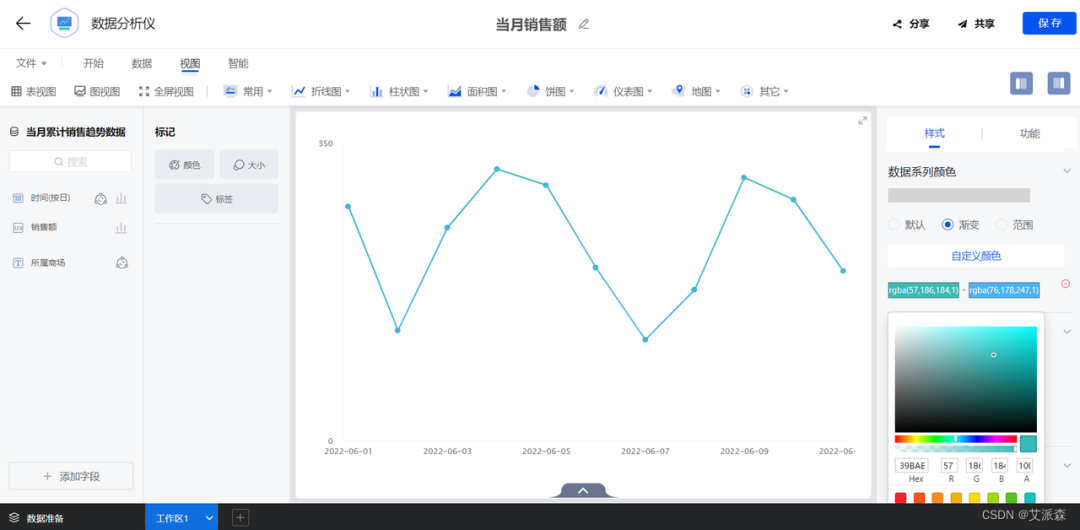
(2)图表的配色需要根据原型图的配色要求进行还原;

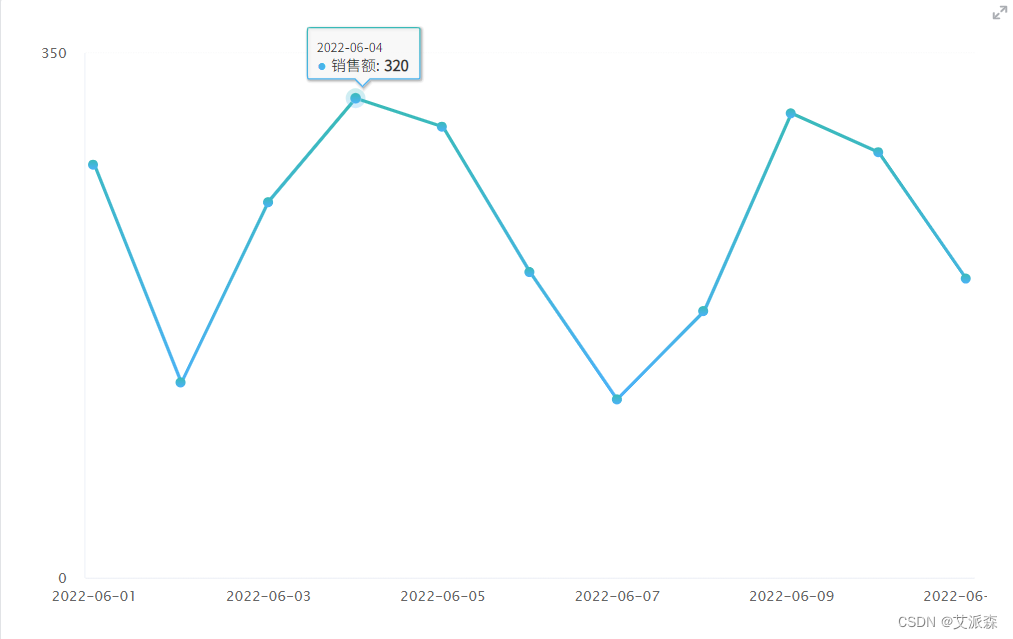
(3)图表特有属性的样式调整:例如,折线图的X轴和Y轴的样式,图例是都展示以及相关样式等,都需要根据原型图的要求进行还原;

(1)先设置大屏的尺寸,再上传匹配风格的背景图,最好是带有布局的背景图,让大屏的拼装更加简单、便捷;

(2)根据原型图在指定位置摆放目标图表,点击该图表,在右侧样式、数据和交互三元组中,进行相关的配置;

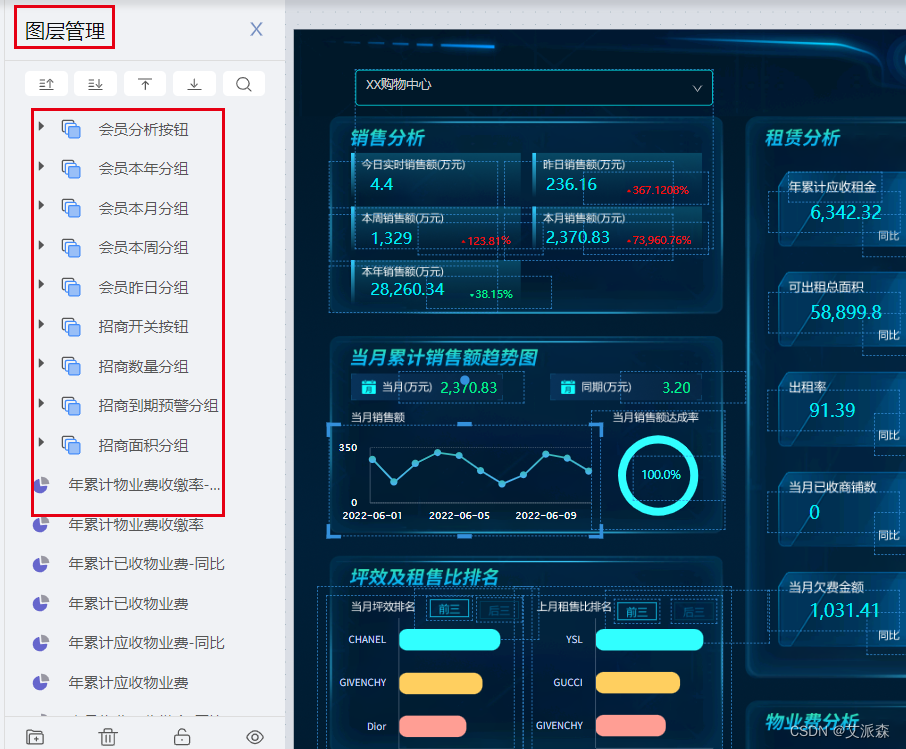
(3)注意摆放图表,并在左侧图层管理中维护大屏上的全部插件元素;

选择过滤的目标组件【下拉框】:
①针对该下拉框进行样式的调整

②绑定下拉框的数据内容

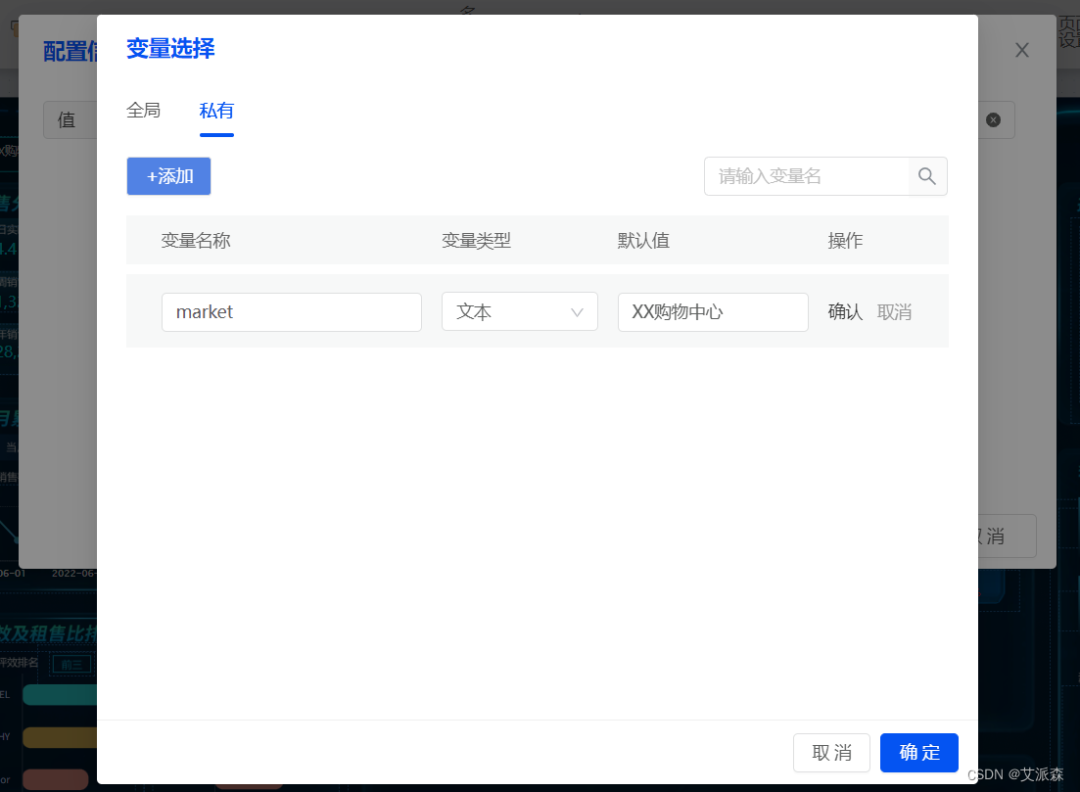
③配置下拉框的变量

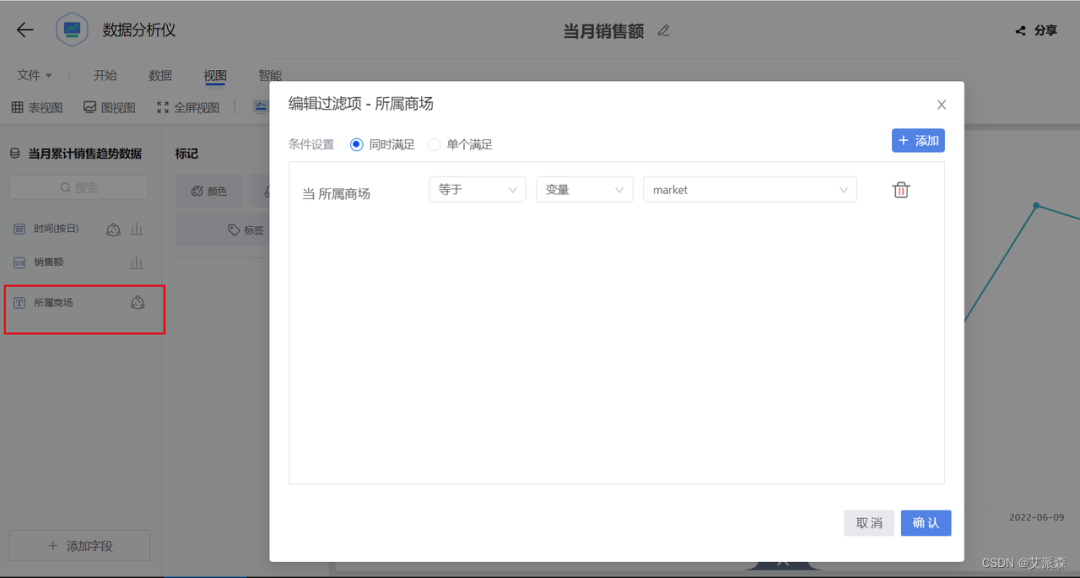
针对需要进行联动的图表:
①定义同样的变量

②图表的数据字段根据该变量进行过滤

完成以上五步操作,即可实现下拉框筛选后图表数据的联动,下方是选择购物中心以后数据的变化情况。

利用【开关按钮】来实现点击不用的按钮展示对应的图表:①选择开关按钮,并配置按钮在开启和关闭状态下的样式以及默认状态下按钮的状态;

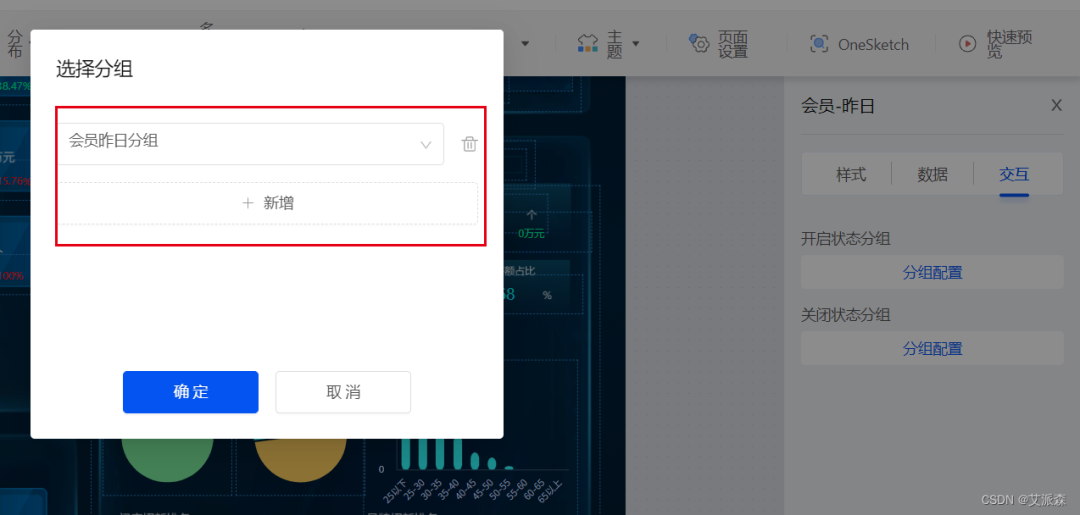
②在左侧图层管理中添加分组,并将每一个状态需要展示的图表放置到对应的分组中;
③在开关按钮的交互中,关联开启和关闭状态下需要展示哪个分组的图表;

④将所有的开关按钮拖拽至一个分组中,开启按钮分组互斥,确保每个按钮的展示状态互不影响
这样就实现了图表的切换动作,下方分别是选择了不同时间范围所展示的图表数据内容
①拖拽【跳转】按钮,至指定位置,并配置按钮的样式,其中包括按钮的默认样式、hover样式以及激活样式;

②搭建弹窗中的列表,并配置变量,实现点击跳转后传参进行列表页的数据过滤;
③在跳转按钮中配置动作以及地址,以及弹窗的大小,确保样式的适配;

④最终即可实现,点击应收和已收租金展示对应的明细数据
(4)右键点击:
选中需要进行右键点击动作的图表,在交互中勾选右键点击后需要查看的内容:【数据】或【分析】,即可快速实现该交互动作
